The title attribute gets a lot of flack. And largely the disdain towards the attribute is quite justified.
In June of 1993, twenty-four and a half years ago, title was proposed as part of the HTML 1.2 draft. It is primarily displayed as a native tooltip in desktop browsers, and revealed when a user mouse hovers over markup elements the title is set to. Because of this, it has been a universal usability challenge since its inception, as not all users have been consistently able to interact with it.
Faulty and outdated SEO practices along with general misunderstandings of proper usage, have rendered the title a pariah to many developers and reinforce its poor reputation.
If all of that weren’t enough, the guidance from the W3C HTML specification is pretty damning:
Relying on the
titleattribute is currently discouraged as many user agents do not expose the attribute in an accessible manner as required by this specification (e.g., requiring a pointing device such as a mouse to cause a tooltip to appear, which excludes keyboard-only users and touch-only users, such as anyone with a modern phone or tablet).
Accessibility support for various screen readers has come in dribs and drabs over the many years of title‘s lifespan. In fact, it might just have more support than you’re aware of.
While more support should be a good thing, it’s actually one of the biggest problems I have with the attribute. Due to misuse, the better support gets for screen readers, the worse the experience these users may get.
Even though articles have been written, outlining dos and don’ts for the title, time passes and some things change. With that in mind, this won’t be an article aimed to promote the use of the attribute, as I completely agree with the statement made here:
If I found a genie and it gave me one wish, it would be that web developers stopped using the title attribute.
So if this is where you're coming a TLDR stopping point, then I only ask you help grant Karl’s wish.
But if you’re at all interested in the current state of the title‘s accessibility support, want to know of a few instances where it actually may be useful, and generally want to get a better understanding of why this native HTML tooltip continually fails to live up to expectations, well, there’s plenty more to read.
Level setting
When one thinks of the title attribute, its likely in the context of links. If you’re familiar with managing media in WordPress, you may also associate it with images. But were you aware of the title‘s accessibility support for form fields? Did you know that per the release of the HTML5 specification, the title has become a global attribute, and can be used on any HTML element?
What does this all mean in terms of the title‘s utility? And most important of all, is any of this actually accessible?
If the title could only just :focus!
In all the time that the title has been around, most browsers still have not implemented any support to reveal the attribute’s value to sighted users that aren’t using a mouse.
That means sighted users utilizing a keyboard as their primary means of navigating the web are likely to not encounter title tooltips. Users that rely on other means, such as voice recognition software, won’t be getting much use out of titles either. Essentially, if hovering is not an option, then you may never know a tooltip exists.
However, there is a subset of these users that can access some titles in their desktop browser, without a mouse. That is so long as they are browsing with Internet Explorer 10, 11, or Microsoft Edge.
That’s right, it took nineteen years, but starting with Internet Explorer 10, released in 2012, focusable elements with titles display their tooltips after a short pause, as if they were mouse hovered.

title tooltip that is revealed on focus of a text input, in Internet Explorer 11, on Windows 10.However, one browser vendor implementing focus support does not make for a reliable accessible experience for all. And this still doesn’t do anything to reveal titles on non-focusable elements like images. And if you’re thinking “Oh well, we could add a tabindex="0" to these elements to they receive keyboard focus”, stop. Just stop right there.
Adding tabindexes to non-focusable elements forces additional focus stops for keyboard users. Doing this creates a poor user experience, by breaking user expectations of what should be focusable, and results in a document taking longer to navigate by keyboard.
Now, unnecessary tabindexes aside, let’s not forget about titles on touch devices. Unless you’re using a screen reader (more on that in a bit) title attributes are almost completely useless, save for one element: images.

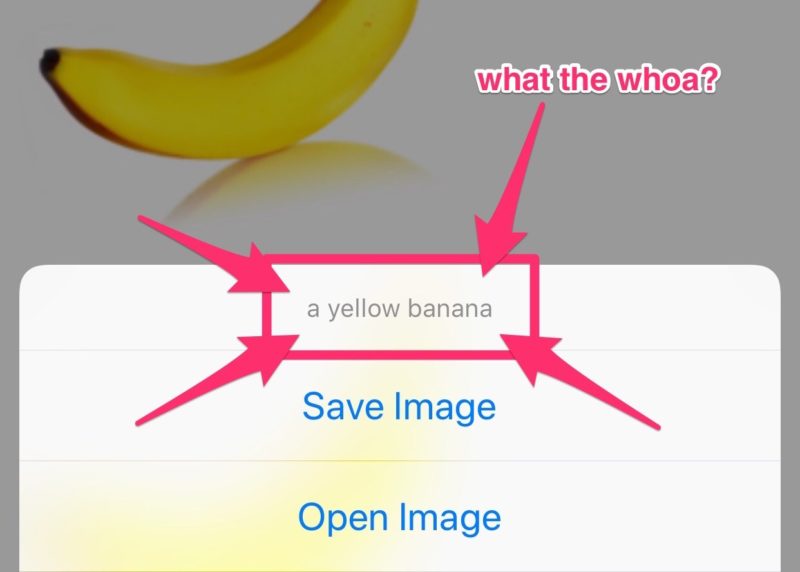
The iOS 11 screenshot from shows that the title of an image will be displayed in the popover menu which loads when a user performs a long press on an image. This works in mobile Safari and Chrome on iOS, and Chrome on Android. But from additional testing, this may not be an inherent function of all mobile browsers. For instance, using the Brave browser on iOS, the title of an image is not displayed when performing the same long press action.
Again, a single element revealing its title value in a manner that’s debatably not straightforward or even good user experience (UX), is not universally useful by any means.
So in terms of usefulness for sighted users, aside from a few instances of additional support, here and there, unless one can rely on the usage of a mouse, titles are still pretty crap — especially if used on non-focusable elements.
But what about screen readers?
While support isn’t perfect, it may be a whole lot better than what you might suspect. Understandably, if one is aware of title‘s accessibility issues for sighted users, why would it be assumed that screen reader users get off any better?
That’s where assumptions and old information about the title‘s support have clouded some of the advances the attribute has made.
While the title can be used on any HTML element, as far as screen readers are concerned, it primarily remains only (mildly) useful on certain elements.
Global elements
While the title attribute can be used on any HTML element, it’s essentially wasted on most inline, text level elements. As these elements aren’t typically included in the accessibility tree, there’s no reason for a screen reader to look for a title on these elements to announce.
Block-level wrapping elements can get some usage out of the title attribute. JAWS, NVDA and VoiceOver will all announce a title on elements like landmarks (header, footer, main, etc.) but support may vary on other elements depending on your browser pairing. For example, JAWS will not announce a title on a div without additional role updates.
Other wrapping elements, like lists and paragraphs, are announced in JAWS and VoiceOver, but NVDA ignores the attribute on these elements. But honestly, using title tooltips on these elements is highly suspect. Why would you want to have a tooltip constantly appearing over a large chunk of content? Unless you are purposefully trying to hide content, which isn’t helpful, there’s little need for using the title in this manner.
Images, form fields, and anchor links are the elements one is most likely to associate with the title attribute. In regards to screen readers, the title attribute essentially gets a “B” grade when reviewing publicly available screen reader support charts from powermapper.com.
titles are meant to serve as descriptive text. And largely only in situations where there is no accessible name for an image, form field, or anchor element, the title will be promoted to the accessible name.
For instance:
<img src="my-image.jpg" title="The 3 little pigs build their houses">
<input type="text" title="First Name">
<a href="/"
title="home"
style="
display: inline-block;
height: 20px;
width: 20px;
background: url(home-icon.png) no-repeat;
"></a>
Pretty much across the board, screen readers will announce the title as the accessible name for the element in the code example. (check for yourself with this CodePen demo.)
But support aside, it’s still not a particularly good choice as a consistent means to convey accessible information. Because while the title does provide an accessible name to elements in the absence of other sources, it is considered a fallback. Outside of some notable exceptions (more on this later), other mechanisms will always be preferred.
Images
When using a title in place of an image alt, as mentioned, the title will be used as the accessible name for the image.
But being a fallback, there are issues with that.
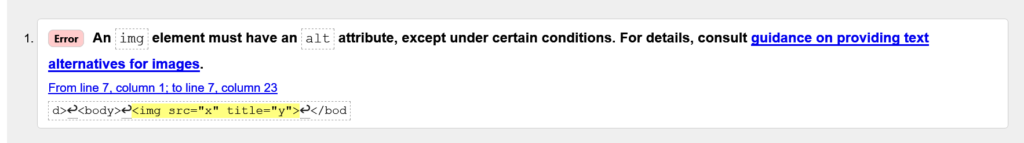
For one, validators will still throw an error if an alt is missing from an image.

alt, even if a title has been set.Additionally, if an image were to break, or were to be purposefully suppressed, most browsers would not print the value of the title in its place.
Chrome breaks the mold here, as if there is no alt, the title is displayed on screen. However, since we should be looking for consistency reliability, a single browser’s support continues to be inadequate.
If one wants to supply an image with additional context, a title is a poor choice due to all of the things we’ve already covered, as well as the fact a title‘s value needs to be strictly written so as to not cause unnecessary verbosity to screen reader users. For example:
<img src="banana.jpg" alt="A yellow banana" title="a yellow banana">
The above img has an alt and title with the same value, except that the alt starts with a capital “A”.
This seemingly minor difference causes VoiceOver + Safari to read both values. If the image is broken, JAWS18 + Firefox will also read both values. In scenarios where the image renders, the title is flat out ignored in favor of the alt, even when the value of the alt and title are very different. NVDA won’t read the title if an alt exists. Though that is not always true…
Ian Hamilton pointed out on Twitter, NVDA behaves differently, if an image with an alt and title is wrapped in a link.
The following example will announce “France” three times when using NVDA + Chrome, and twice when using NVDA + Firefox.
<a href="france.html">
<img src="france.jpg" alt="france" title="france">
</a>
Having a matching alt and title may seem silly to most, but it’s unfortunately a lot more common than one might think. As noted earlier, seemingly insignificant details, like capitalizations, can cause duplicate announcements, which unfortunately is also not unique to image announcements.
Instead, what one should be doing, is utilizing a figure and figcaption pattern if additional context should be conveyed to all users:
<figure>
<img src="banana.jpg" alt="a banana">
<figcaption>
<p>Outside of knowing this is an image of a banana, here is context,
useful to all users, as to why said banana image was included here.
Now you know.</p>
</figcaption>
</figure>
Anchor links & Form Fields
Next, let’s take a look at how the title fares with links and form fields (specifically text inputs in this example):
See the Pen Title Tests by Scott (@scottohara) on CodePen.0
To quickly summarize some of the findings:
Depending on the browser and screen reader pairing, results may not be exactly as expected, and results vary depending on one’s method of navigating a document.
For example, using arrow keys to navigate content will typically ignore the title attribute.
However when using the tab key (or screen reader quick keys) typically both the accessible name and title value will be announced.
As mentioned with images, different browser and screen reader combos will have redundant announcements if title and accessible name values have minor capitalization differences. In some cases, identical values may still produce individual announcements depending on the screen reader + browser pairing.
This is a common misuse of the title attribute:
<a href="/" title="home">Home</a>
Where developers may think they’re “helping” the accessibility of a link, it actually makes the link annoying to parse, as “home” is announced twice.
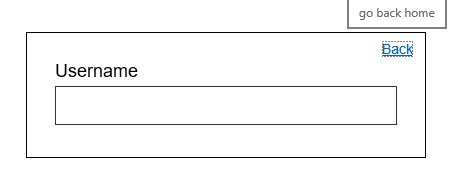
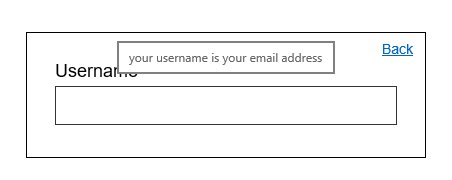
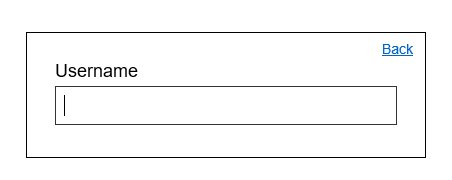
In the context of inputs, a title could be considered useful to help convey contextual help for entering data. That is if it weren’t for the fact that outside of Microsoft browsers, sighted keyboard users won’t have access to the tooltip on initial input focus.
Additionally, titles and aria-describedbys don’t play nice together. Which does makes sense: title is to aria-describedby as label is to aria-label.
Take the following into consideration:
<label for="un">
Set Username
</label>
<input type="text" id="un"
title="these special characters (!, *, $, %) are not allowed"
aria-describedby="error_msg">
<span id="error_msg"></span>
The above example shows an input with a title informing users that special characters are not allowed. Again, this information is not accessible to sighted keyboard users outside of Microsoft browsers, but let’s put that aside for a minute.
Screen readers will announce the information about special characters, and that’s a good thing. However, an issue arises if a special character sneaks in there. The error message updates and says: “You used a special character! Stop it!”. Note: I am not allowed to write error copy.
Now, the title has been overwritten by the aria-describedby error text, so the instructions are gone and a user may not recall what special characters weren’t allowed. Boo.
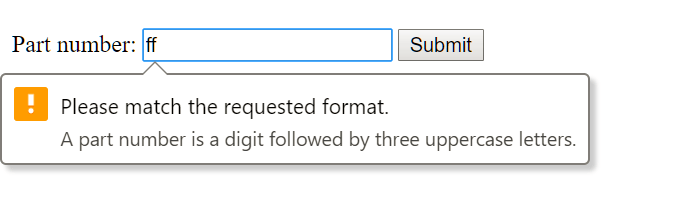
While not part of my original tests, Steve Faulkner pointed out that if using a browser’s default HTML5 form validation, the title may be used when displaying the error message for an input.

Check out the in line validation and title demo here.
A quick summary of findings:
- On a Mac, Safari makes no use of the
titlein its in line validation message. Chrome does, but the validation message is not announced with VoiceOver. - On Windows, Firefox, IE11, Edge and Chrome all make use of the
titlewith the native invalid error message that will appear when attempting to submit a form. - With NVDA, Chrome, Firefox and Edge will announce the in line error message and
titlevalue. - With JAWS18, only when using Firefox will the invalid error message and
titlebe announced.
Ultimately, a visible label with clear instructions are far better for all users—including those who navigate with the aid of assistive technology—than a title applied for just a small subset of unknown users. For example:
See the Pen aria describedby for input by Scott (@scottohara) on CodePen.6437
Corner case title usage with inputs
Even though the recommendation should be to just stay away from the title attribute for inputs, there are actually a couple of instances where using the title as the accessible name would be OK.
Search Inputs or inputs within tables
You’ve likely come across these patterns a multitude of times. A search input in a document’s header, where there’s no room left for a visible label. Or how about inputs (checkboxes, or text inputs) within tables, where a checkbox may be used for marking a row for edit or deletion. Or a text input so individual cell data can be modified.
In the case of a search input, there’s typically a magnifying glass as an icon within the input. The pattern is so common that the location and the icon are typically the only references a sighted user needs to understand the purpose of the input. Instead of forcing a visually hidden label, or utilizing an aria-label to announce the accessible name of the input, use a title="Search site/app" instead. You’ll get a free tooltip for sighted users, and the accessible name you need for screen readers.
Regarding inputs within tables, there’s often not enough space allotted to provide a visible label for an input. However, if a table is setup appropriately with clearly defined column and/or row headings, then sighted users can probably piece together the purpose of these inputs. Again, instead of using hidden text or ARIA, try utilizing the native title attribute to give these inputs unique accessible names.
Other title use cases
Outside of potential uses on input elements, there are notable instances where the title is the recommended attribute for accessibility user experiences.
Using title on abbr elements
Abbreviations, acronyms, and numeronyms (“a11y” for example) are quite useful to condense a long word, or words, into a single shorthand entity. But they can be troublesome for those that may not be familiar with the shorthand.
While it’s always best to write out the full version of the word(s) and to make a direct association with their abbreviation or acronym, the <abbr> element, utilizing the title attribute can help make these shorthands easier to understand for some users. For example, introduce the term by using it in full, with a reference to the shorthand:
<p>
The World Wide Web Consortium (W3C)...
</p>
Then, when the term is used again, wrap it with an abbr element and set a title value to the full term.
<p>
Again, the <abbr title="World Wide Web Consortium">W3C</abbr>...
</p>
As the abbr element is not, nor should be, inherently focusable, the title tooltip will not be accessible via standard keyboard navigation. But people using certain screen readers and browser combos will have the title announced to them, in place of the visible shorthand.
If you give this a whirl, and don’t hearing the title announced, you may need to modify your screen reader’s settings. For instance, to enable this functionality with JAWS, open Settings Center and expand the Web/HTML/PDFs group. Then, expand the Reading group and turn on the abbreviation and acronym options. Blamo. The title is announced in place of the abbreviation.
Clearly not accessible to all users, using title with abbr would be considered an accessibility enhancement for those with the proper screen reader settings, and mouse users. Even though there will still be some users—like sighted keyboard users—that may not be able to access the abbr‘s title, using it won’t be detrimental to their user experience. That is as long as the full term is consistently used in full, prior to its abbreviation.
Using title on iframes
In contrast to the enhancing nature of the title on an abbr, using a title on an iframe is actually important to meet WCAG success criteria, as this is a recommended way to give an accessible name to frames, using the native HTML language alone.
For example: <iframe src="url_here" title="the title of a website">.
The title serves to provide screen reader users an understanding of the contents of the iframe. Having an understanding of the iframe‘s title will give them context for the content they are about to engage with and will put any content a user encounters within it into perspective.
e.g. “Why does the author’s tone change so much? Oh, wait, it’s because this is a different website altogether. Fantastic. Get me out of here…”
Using title on a link and style
In the last example of using the title attribute, documents that provide alternate themes (different style sheets or styles in the head), a title may be used to label each of the stylesheets for user selection in the browser chrome. For example:
<link rel="stylesheet" href="normalize.css">
<link rel="stylesheet" href="app.css" title="Default Theme">
<link rel="alternate stylesheet" href="app.dark.css" title="Dark Theme">
<style title="Dark Theme">
/* dark styles go here */
</style>
In the code snippet, the normalize.css stylesheet and the app.css will load by default, as normalize.css has no title attribute, and the app.css stylesheet does not have a rel="alternate".
The CSS in app.dark.css and <style title="Dark Theme"> should not render in browsers that respect the use of the title attribute on style elements. If you give this a try, I strongly suggest checking in all browsers anyway, just to be safe.
If using Firefox, one can then go to the Firefox View menu, select Page Style, and then select No Style, Default Theme or Dark Theme.
As this usage of the title attribute doesn’t have wide support from other browsers, it’s a good example of the attribute putting on its gym clothes, doing some mild stretching, and then binge-watching Netflix.
It’s really a shame because offering alternate style sheets could be an ideal way to ensure users could choose the best manner for them to view a website or app. For example, want to support browsers that don’t support the reduced motion media query? Well, it’s too bad they also likely don’t support an alternate stylesheet that could revise the design, without a user having to rely on reader mode or their own stripped down user stylesheet.
For more information and a working demo (with Firefox!), please see MDN’s documentation on Alternate Style Sheets.
Wrapping this all up
The title attribute has provided glimpses of its potential usefulness. But because of some bad practices and inconsistent support, many title attribute use cases are pointless at best—or actively harmful—to those who can access them.
The continued lack of support from all browser vendors to reveal titles to non-mouse users, and just the fact that tooltips in general call out inadequacies with user interfaces, should deter their usage for more straightforward and always accessible content.
More information and acknowledgements
Please see these additional resources for more information about titles
- W3C HTML Specification – The title attribute
- W3C Specification for
titleusage withpatternattribute - Change proposal pertaining to
title - Don’t Rely on the Title Attribute for Accessibility
Thank you to Steve Faulkner for consultation and additional tests for this article, and Eric Bailey for editorial review.
For a summarized breakdown of the test findings used in this article, you can either review the JavaScript panel of the CodePen. For the summaries and full test breakdown, you can review the full report document.
Gunnar Bittersmann says:
I think I might add another use-case for the
titleattribute: language-switch menus, wherein the names of the languages should appear in the target languages: عربي, Български etc. Additionally, the language names might appear in the language of the current page in tooltips:<span title="Arabic"><a href="page.ar" lang="ar">عربي</a></span>on an English page. You can see this in action on the W3C Internationalization website.
Alternatively
liinstead ofspanwhen marked-up as a list. Two elements are necessary because thetitleandlangattributes must not be on the same element since the tooltip content is not in the language declared by thelangattribute.This is meant as progressive enhancement—when the additional feature is not available to every user, there’s no harm done in this case, IMHO.
As I understand, assistive technology would not announce the
titleattribute becausespan(orli) is not an interactive element. If you want to make this feature available to AT, thetitleattribute needs to be on theaelement:<a href="page.ar" title="Arabic"><span lang="ar">عربي</span></a>You would need 3 elements with list mark-up:
<li><a href="page.ar" title="Arabic"><span lang="ar">عربي</span></a></li>I’m not sure if this would be helpful or just (aural) clutter. Should the
titleattribute be rather on theaelement or on thespan(li) element?Scott O'Hara says:
Hi Gunnar,
Thanks for the comment, this is an interesting example.
You’re right in that the title would need to be moved to the
<a>if one were to want the link announced in the language set by thelangand then announced again in the language of the page.I’d also file this under an enhancement as a user who doesn’t speak the language of the page isn’t going to get much value from hearing the name of a language in a language they may not understand, and then hearing it announced again in the language they already didn’t understand.
But if the context of the site / goal is to educate people, then hearing these announcements and/or seeing the written language in comparison to the language of the page, would be a good tool to make people aware of the translations.
Very interesting though and thank you again for pointing out this use case.
Vincent Bernat says:
For images, title could have been transformed into a caption if it was possible to use
::afteronimg. Unfortunately, this is not the case since images are content-less tags.