Update: The information in this article is outdated. Please refer to WCAG 2.1: What is Next for Accessibility Guidelines
Are you staying on top of your digital accessibility game? Don’t be caught by surprise that a new version of W3C’s Web Content Accessibility Guidelines (WCAG) is on the horizon. In fact, The next “minor” version of WCAG is being drafted right now! The W3C has been researching user needs and writing proposed WCAG 2.1 success criteria to fill known gaps. There is also a parallel effort in motion to create a major revision of digital accessibility guidelines.
History of WCAG
Before we look into the future, let’s understand the past. May 5, 1999 the first international standard for digital accessibility (WCAG 1.0) was published by the W3C. It was technology specific focusing on html. December 11, 2008, WCAG 2.0 was published. WCAG 2.0 is more compatible with current and future technologies because it broadens focus beyond html and includes learnings from more than a decade of experience in accessibility. WCAG 2.0 introduced four guiding principles: Perceivable, Operable, Understandable and Robust. Countries around the world (including Australia, Canada, the European Union, India, the United States and more) have adopted WCAG 2.0 as their legal digital accessibility standard. By October 2012, the International Standards Organization (ISO) even established WCAG 2.0 as the digital standard for accessibility. ISO/IEC 40500:2012
Despite being almost a decade old, WCAG 2.0 continues to be a viable standard for digital accessibility. However, in internet years, 2008 is ancient. So it should come as no surprise that known gaps exist in WCAG 2.0 and need to be filled. Parallel efforts are underway to address the evolving needs of digital accessibility. The first short-term effort is WCAG 2.1, which is a very focused release. The second longer-term effort has a code name of Silver. Silver is the reimagining of digital Accessibility Guidelines (AG) from the ground up.

The future version of the Accessibility Guidelines will drop the “WC” for “web content” and will likely be known simply as the “Accessibility Guidelines” (AG). The future guideline has the nickname of “Silver” because “Ag” is the symbol for the chemical element silver on the periodic table.
What is WCAG 2.1?
If you are already familiar with WCAG 2.0, you probably have a number of questions. And we’ve got answers!
- Will WCAG 2.1 be backwards compatible with WCAG 2.0? Yes! WCAG 2.0 will still be a valid and very useful standard. WCAG 2.1 will work in concert with WCAG 2.0.
- Will WCAG 2.1 continue to use the WCAG 2.0 A, AA, and AAA conformance levels? Yes. WCAG 2.1 will use the same A/AA/AAA conformance levels.
- What are the main areas of focus for WCAG 2.1? The three biggest gaps in WCAG 2.0 are related to:
- mobile technology – mobile phones were not very smart back in 2008, and this platform evolves rapidly. It is no surprise that there are accessibility needs related to mobile that must be addressed. The Mobile Accessibility Task Force (MATF) was created to address accessibility challenges for mobile.
- low vision – accessibility requirements for people with low vision have been well documented for years. The time has come to remove barriers for the estimated 246 million people worldwide who have low vision. The Low Vision Task Force (LVTF) was created to address accessibility issues specific to low vision.
- cognitive disabilities – the area that I think will have the most innovation and profound impact on universal design is cognitive. As we find solutions to the challenges documented in Cognitive Accessibility User Research and the Cognitive Accessibility Roadmap and Gap Analysis I predict we will discover that we have improved the web for everyone. The Cognitive and Learning Disabilities Accessibility Task Force (COGA) was created to address accessibility issues specific to cognitive disabilities.
Requirements for a Usable Technical Standard
For any technical standard to be successful it must be clear, distinct, testable, technically possible and reasonable. Any proposed success criterion for WCAG 2.1 must meet all of the following:
- Testable – requirement must be reliably and consistently testable using an automated or manual process.
- Condition – requirement must describe a condition to be meet, not a method. Conditions are technology agnostic.
- Applies to all content – requirement applies to all types of content by default. Any exceptions must be explicitly identified.
- Applies across technologies – requirement applies across all types of digital technology formats including web, mobile, desktop, digital documents, email, software applications and more.
- Implementable – requirement must be possible to implement today. Sufficient techniques must be documented using readily available formats, user agents and assistive technologies.
What is the timeline for WCAG 2.1?
Creating an international technical standard is not something you do overnight. But with the rate that technology changes, taking too long to update a standard can be a problem too. It has been 9 years since WCAG 2.0 was released. Recognizing this, the W3C adopted an incremental approach to developing WCAG 2.1 in 18 months. WCAG 2.1 timeline:
- January 2017 – Accessibility Guidelines Charter (Done!)
- February 2017 – 1st Public Working Draft (Done!)
- April 2017 – 2nd Public Working Draft (Done!)
- June 2017 – 3rd Public Working Draft (Done!)
- July 2017 – 4th Public Working Draft (Done!)
- August 2017 – 5th Public Working Draft (Done!)
- August 22, 2017 – stop accepting new SC proposals (Done!)
- September 2017 – 6th publish working draft (Done!)
- December 2017 – 7th publish working draft (Done!)
- January 2018 – Candidate Recommendation
- June 2018 – WCAG 2.1 Recommendation
Who is creating WCAG 2.1?
Everything related to development of WCAG 2.1 is done where the public can see and comment. Over 150 people from all over the world are involved in creating this next version of WCAG. Check out the current list of W3C Accessibility Guidelines Working Group participants. If you aren’t already involved, there are lots of ways to jump in and contribute.
Can I Watch WCAG 2.1 Evolve Online?
Even cooler, the drafting of WCAG 2.1 occurs on github. So you can see how each proposed WCAG 2.1 Success Criteria was created and read questions and conversations that lead to refinements. For example, here are the 23 issues in the WCAG 2.1 github repository that become the WCAG 2.1 August 2017 Working Draft.
Talk about open and inclusive! Anyone in the world can watch WCAG 2.1 evolving. You can jump in and make comments, volunteer and help create a better web for all.
Where is the latest version of the WCAG 2.1 Working DRAFT?
The latest version of WCAG 2.1 can always be found at this URL: https://www.w3.org/TR/WCAG21/ The <h2> lists the date this draft was published. Links let you navigate to all previously published drafts. The December 2017 draft is the 7th version. The Working Group plans to publish the Candidate Recommendation in late January 2018.
What in the world is a Candidate Recommendation? How is it different than a Working Draft or Recommendation?
A Candidate Recommendation is just one (major) step away from being a full W3C Recommendation. A Candidate Recommendation has already received wide public review and is expected be approved with minimal changes.

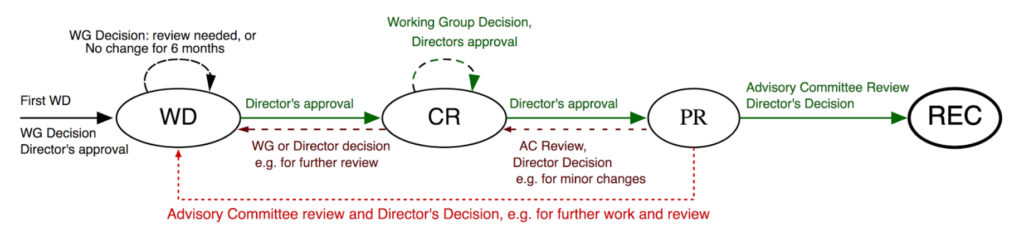
The W3C has a well defined process for publishing quality technical standards that can stand the test of time. Here are the basic steps:
- First Public Working Draft (FPWD) published
- MUST encourage early and wide review.
- Revised Public Working Draft(s) (WD) publish zero or more
- MAY publish additional drafts based on input.
- Candidate Recommendation (CR) formerly known as Last Call Working Draft
- MUST specify deadline for additional comments.
- The technical standard is believed to be stable and appropriate for implementation.
- The standard MAY still be modified based on implementation experience/feedback. Modification SHOULD be minimal
- Proposed Recommendation (PR) call for review
- A formal request for approval of the technical standard by the W3C Advisory Committee.
- If there is any dissent, Advisory Committee representatives may appeal the decision to publish the Recommendation
- MUST show adequate implementation experience
- MUST show that the proposed technical standards has received wide review,
- MUST show that all issues raised during the Candidate Recommendation have been formally addressed,
- A formal request for approval of the technical standard by the W3C Advisory Committee.
- W3C Recommendation (REC) published
- The technical standard has significant support from the W3C Advisory Committee, the W3C Team, W3C Working Groups, and the public. The decision to advance a document to Recommendation is a W3C decision.
- The standard has reached full maturity. It is a formal Recommendation from the W3C.
Getting to Know the WCAG 2.1 Candidate Recommendation
In January 2018 the W3C plans to publish the WCAG 2.1 Candidate Recommendation. Looking into our crystal ball, here is what we could see in that publication:
| Conformance Level | Mobile | Cognitive | Low Vision | Total |
|---|---|---|---|---|
| Level A | 5 | 1 | 0 | 6 |
| Level AA | 3 | 2 | 4 | 9 |
| Level AAA | 2 | 3 | 0 | 5 |
| Total | 10 | 6 | 4 | 20 |
Remember, WCAG 2.1 will be in addition to WCAG 2.0, so everything you already know and do to meet WCAG 2.0 will still be valid and necessary. WCAG 2.1 may add 20 new success criteria to fill in known gaps, especially in the areas of mobile, cognitive and low vision.
How Do You Feel About WCAG 2.1 Right Now?

Before we go any further, I want to ask you, “How are you feeling?” Are you anxious, worried, stressed? Or are you as excited as a kid on Christmas Eve? Either way, I want you to stop and take a deep breath. Remember, none of these WCAG 2.1 success criteria are required today. They are all really good things to do for digital accessibility, but your list of things you must do today is not about to get longer based on this.

The 20 WCAG 2.1 Success Criteria
Let’s take a closer look at WCAG 2.1 A and AA Success Criteria based on the W3C Working Draft 7 December 2017. For each I’ve added a persona quote to help you understand the accessibility need. The persona quotes are from my imagination.
- Identify Common Purpose (AA)
- Persona Quote: “What does this control do?”
- Origin: Cognitive
- Why: (Perceivable) To provide an infrastructure to support user preferences. For example, having familiar terms and symbols is key to being able to use the web. However what is familiar for one user may be new for another requiring them to learn new symbols. Future personalization tools could include the ability for a user to load a set of symbols that is appropriate for them, ensuring that all users find the controls simple and familiar.
- Requirement:
- “In content implemented using markup languages, for each user interface component that serves a purpose identified in the Common Purposes for User Interface Components section, that purpose can be programmatically determined.”
- Reflow (AA)
- Persona Quote: “Horizontal scrolling is evil!”
- Origin: Low Vision
- Why: (Perceivable) A significant proportion of people with low vision need more than a 200% increase in the size of content. The impact of horizontal scrolling can increase the effort required to read by 40-100 times, so avoiding horizontal scrolling should be the goal for left-to-right text.
- Requirement:
- “Content can be presented at a width equivalent to 320 CSS pixels without loss of information or functionality, and without requiring scrolling in two dimensions, except for parts of the content which require two-dimensional layout for usage or meaning.”
- Graphics Contrast (AA)
- Persona Quote: “Did you actually want me to see that important graphic and/or control?”
- Origin: Low Vision
- Why: (Perceivable) To extend the color contrast requirements for text (in WCAG 2.0 SC 1.4.3) to include important graphics and user interface controls.
- Requirement:
- “The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- User Interface Components: Visual information used to indicate states and boundaries of active user interface components, except where the appearance of the component is determined by the user agent and not modified by the author;
- Graphical Objects: Parts of graphics required to understand the content, except when a particular presentation of graphics is essential to the information being conveyed.”
- “The visual presentation of the following have a contrast ratio of at least 3:1 against adjacent color(s):
- Text Spacing (AA)
- Persona Quote: “This text is so hard to read! I need to be able to adjust the spacing.”
- Origin: Low Vision
- Why: (Perceivable) Ensure that people with low vision can override fonts and text spacing.
- Requirement:
- “If the technologies being used allow the user agent to set text style properties, then no loss of content or functionality occurs by setting all of the following and by changing no other style property:
- Line height (line spacing) to at least 1.5 times the font size;
- Spacing underneath paragraphs to at least 2 times the font size;
- Letter spacing (tracking) to at least 0.12 times the font size;
- Word spacing to at least 0.16 times the font size.”
- “If the technologies being used allow the user agent to set text style properties, then no loss of content or functionality occurs by setting all of the following and by changing no other style property:
- Content on Hover or Focus (AA)
- Persona Quote: “#@$% popup! I can’t control it and I can’t see what I need to see! Arrrrrgh!“
- Origin: Low Vision
- Why: (Perceivable) Popup content that appears only on focus or mouseover can present many challenges for users with low vision and others whose mouse accuracy may be low.
- Requirement:
- “When pointer hover or keyboard focus triggers additional content to become visible, the following are true:
- Dismissable: A mechanism is available to dismiss the additional content without moving pointer hover or keyboard focus, unless the additional content communicates an input error;
- Hoverable: If pointer hover can trigger the additional content, then the pointer can be moved to hover the additional content;
- Persistent: The additional content remains visible until the hover or focus trigger is removed, the user dismisses it, or its information is no longer valid.
- Exception: The visual presentation of the additional content is controlled by the user agent and is not modified by the author.”
- “When pointer hover or keyboard focus triggers additional content to become visible, the following are true:
- Accessible Authentication (A)
- Persona Quote: “Curseword! You’ve made it so #@$% hard to log in, I can’t do it!“
- Origin: Cognitive
- Why: (Operable) Make it possible for users with some cognitive disabilities to log in without compromising security.
- Requirement:
- “Essential steps of an authentication process which rely upon recalling or transcribing information have one of the following:
- alternative essential steps, which do not rely upon recalling or transcribing information
- an authentication-credentials reset process, which does not rely upon recalling or transcribing information
- Except for when any of the following are true:
- Authentication process involves basic personal identification information to which the user has easy access, such as name, address, email address and identification or social security number.
- This is not achievable due to legal requirements.”
- “Essential steps of an authentication process which rely upon recalling or transcribing information have one of the following:
- Interruptions (Minimum) (AA)
- Persona Quote: “Oh look! Squirrel! Now what was I doing before I saw that squirrel???“
- Origin: Cognitive
- Why: (Operable) Help people with impaired attention and memory be able to complete a task by reducing unnecessary interruptions.
- Requirement:
- “A mechanism is easily available to postpone and suppress interruptions and changes in content, unless they are initiated by the user or involve an emergency.”
- Character Key Shortcuts (A)
- Persona Quote: “#$%# Computer! Stop! I did not mean that!“
- Origin: Mobile
- Why: (Operable) Help users who rely on speech-to-text technologies to interact with content without inadvertently triggering some functionality based on a shortcut.
- Requirement:
- “If a keyboard shortcut consisting entirely of one or more character keys is implemented in content, then a mechanism is available to turn it off or to remap it to a shortcut that can use at least one non-character key, unless the keyboard shortcut for a user interface component is only active when that component has focus.”
- Label in Name (A)
- Persona Quote: “Computer! ‘Submit’ the form! Computer! Curses! Why aren’t you doing what I said?!?!”
- Origin: Mobile
- Why: (Operable) Help users who rely on speech-to-text technologies to interact with content based on an intuitive label name.
- Requirement:
- “For user interface components with labels that include text or images of text, the name contains the text presented.”
- Pointer Gestures (A)
- Persona Quote: “You expect me to do that complex hand gesture? Are you kidding me? What is this? The finger Olympics???“
- Origin: Mobile
- Why: (Operable) Help users who cannot (accurately) perform complex or timed pointer gestures (such as touchscreen swipes or multi-pointer gestures such as a two-finger pinch/zoom) be able to operate content/functionality.
- Requirement:
- “All functionality which uses multipoint or path-based gestures for operation can be operated with a single pointer, unless a multipoint or path-based gesture is essential.”
- Pointer Cancellation (A)
- Persona Quote: “Holy hell! I did not mean to just _____!“
- Origin: Mobile
- Why: (Operable) People with various disabilities can inadvertently initiate touch or mouse events with unwanted results. Help reduce the chance that a control will be accidentally activated.
- Requirement:
- “For functionality which can be operated using a single pointer, at least one of the following is true:
- No Down-Event: The down-event of the pointer is not used to execute any part of the function;
- Abort or Undo: Completion of the function is on the up-event, and a mechanism is available to abort the function before completion or undo the function after completion;
- Up Reversal: The up-event reverses any outcome of the preceding down-event;
- Essential: Completing the function on the down-event is essential.”
- “For functionality which can be operated using a single pointer, at least one of the following is true:
- Target Size (AA)
- Persona Quote: “WTH! How am I ever supposed to touch a target that small? Who do you think I am? Ant-Man?“
- Origin: Mobile
- Why: (Operable) Help users who may have trouble activating a small target because of hand tremors, limited dexterity or other reasons. If the target is too small, it may be difficult to aim at the target.
- Requirement:
- “The size of the target for pointer inputs is at least 44 by 22 CSS pixels except when:
- Equivalent: The target is available through an equivalent link or control on the same page that is at least 44 by 22 CSS pixels;
- Inline: The target is in a sentence or block of text;
- User Agent Control: The size of the target is determined by the user agent and is not modified by the author.
- Essential: A particular presentation of the target is essential to the information being conveyed;”
- “The size of the target for pointer inputs is at least 44 by 22 CSS pixels except when:
- Motion Actuation (A)
- Persona Quote: “Don’t make me tilt or shake!“
- Origin: Mobile
- Why: (Operable) Users with disabilities may be unable to perform particular actions dependent on motion (like tilting or shaking) because their device may be mounted or users may be physically unable to perform the necessary action.
- Requirement:
- “Functionality which can be operated by device motion or user motion can also be operated by user interface components and can be disabled to prevent accidental actuation, except when:
- Accessibility Supported: The motion is used to operate a keyboard, pointer, or assistive technology;
- Essential: The motion is essential for the function and doing so would invalidate the activity.”
- “Functionality which can be operated by device motion or user motion can also be operated by user interface components and can be disabled to prevent accidental actuation, except when:
- Orientation (A)
- Persona Quote: “Don’t force me to rotate my mobile device.“
- Origin: Mobile
- Why: (Operable) Some users have their device mounted in a fixed orientation (e.g. on arm of power wheelchair). Therefore, mobile applications need to support both orientations by making sure content and functionality is available in each orientation.
- Requirement:
- “Content does not restrict its view and operation to a single display orientation, such as portrait or landscape, unless a specific display orientation is essential.”
- Status Changes (AA)
- Persona Quote: “I can’t tell if anything has happened.“
- Origin: Cognitive
- Why: (Understandable) Many times content changes after a page loads. Users who are blind, low vision or have cognitive disabilities may have trouble knowing that information on a page has changed.
- Requirement:
- “In content implemented using markup languages, status messages can be programmatically determinedthrough role or properties such that they can be presented to the user by assistive technologies without receiving focus.”
Last, but not least, there are 5 more proposed WCAG 2.1 Success Criteria that fall under AAA. If you are an accessibility expert you will want to review and encourage the use of these proposed AAA requirements as well.
- Contextual Information (AAA)
- Timeouts (AAA)
- Animations from Interactions (AAA)
- Target Size (Enhanced) (AAA)
- Concurrent Input Mechanisms (AAA)
When Would I Be Required to Use WCAG 2.1?
I predict that most organizations (including businesses and governments) will not require WCAG 2.1 compliance for years. But smart developers, designers and accessibility experts are already considering WCAG 2.1 as documented best practices they can use today. Want to future proof your web? Start using the principles of WCAG 2.1 today!
How Will You Get Involved?
Now is the time to think about how WCAG 2.1 will impact you. Ask questions. See if you have any concerns about implementation. Volunteer to help write Understanding Documents, Sufficient Techniques and more.
Is this work easy? Nope. Is it deeply meaningful and important? Absolutely! This is my first time to work on WCAG. And I gotta tell y’all…this…..THIS…. is the most intellectually stimulating work I’ve ever done. There are times over the past year where I thought my brain was going to melt. But, I figured it was my turn to make a positive impact. Great people went before me and dared to create the first screen reader and the first and second versions of WCAG. Time for me to step up to the plate and help create the solutions needed today (while benefiting from the brilliant work done before).
(Goodwitch holds out her hand to you.) Come on and join us. I promise you will be grateful you did. How are you going to be part of the solution?