HTML email marketing is routinely ranked as one of the world’s most valuable marketing channels, yet very little work has been done to make accessible emails for under-represented groups. While the technical aspects of accessibility have been more widely implemented in recent years, there is still a lot of work that needs to be done on the design, content, and strategy side of email marketing to make email campaigns truly inclusive.
The Importance of Accessibility and Inclusion in Email
Not only is email a wildly popular personal communication tool, it’s the gateway to the internet. Apps, services, news sites, and online stores all use email as the foundation for their communications. Logins are based on your email address, password resets happen in the inbox, and receipts are sent to your favorite email client. Beyond purely transactional emails, all of those websites and services use email as a marketing channel. Combined, they make email the most widely-used platform in the world.
Email’s pervasiveness comes at a cost, though. It’s often seen as a utility and older, less interesting technology than the latest app. Despite its popularity and value, it doesn’t get the attention it deserves, especially when it comes to accessibility and inclusion. That’s a problem, as ignoring both leaves a large percentage of the population without adequate access to the information in email campaigns. For the businesses sending those campaigns, ignoring accessibility and inclusion effectively means they’re ignoring valuable potential customers.
The good news is that creating more accessible and inclusive email marketing campaigns is easier than most people think. By implementing some basic code and design rules, we can keep campaigns accessible. And with just a little more research, thought, and consideration, we can make sure our email campaigns are more inclusive for increasingly diverse audiences.
Technical Accessibility
Although coding email campaigns is often seen as a dark art, all marketing (or transactional) emails use basic HTML and CSS. Sure, they typically rely on techniques most web folks haven’t used in a decade-like table-based design—but we can apply a lot of what we know from web accessibility to the inbox.
An easy way to make table-based emails more inclusive is to remove the table semantics. The vast majority of HTML emails use table-based layouts for their designs. This is largely because various email clients (Microsoft Outlook as a popular example) can’t render more complex CSS and semantic patterns. We need to remove those inappropriate semantics. Fortunately, this is easily accomplished with the use of an ARIA role.
<table border="0" cellpadding="0" cellspacing="0" role="presentation">
<tr>
<td>
<!-- Content goes here. -->
</td>
</tr>
</table>
Above is an example of the table structure used by most HTML emails. Since tables are used purely for structure (due mostly to the fact that Microsoft Outlook can’t render more complex div- and semantic-based layouts), we can apply the role="presentation" attribute to the table element to ensure that the table is not mapped to the accessibility API. Now, instead of a screen reader reading something like, “Table. Table content. Table cell one…”, it will skip right to the actual content of the email. It should be noted that the role attribute is not inherited by child elements, so it needs to be applied to every table in an email—important to keep in mind in a world rife with heavily-nested tables.
Beyond dealing with tables, the two most important things you can do for creating accessible emails are to 1) use proper alternative text on images and 2) use semantic markup for non-structural elements like headings and paragraphs.
When it comes to alternative text, the same rules apply as on the web:
- Use descriptive alternative text to provide context for low vision users or for when images aren’t loaded.
- Use empty alt tags for non-critical, presentational images.
If anything, alternative text is more important in the world of email. Image blocking is relatively uncommon on the web compared to in email. Many email clients, or users, block images by default for security purposes. Even for sighted users, blocked images create an accessibility issue. By using alternative text, we not only create usable emails for low vision users but for sighted users that want (or need) to keep images disabled.
Likewise, web semantics can be directly applied to emails. Using proper markup like headings, paragraphs, and sectioning elements provides additional context for users that require it. For block-level elements like headings and paragraphs, you’ll want to override default margins that some email clients apply, but that can easily be accomplished by applying style="margin: 0;" directly to those elements.
Designing Accessible Emails
Code is just one part of the email accessibility equation. The visual design of emails is just as important. Fortunately, this is well-researched territory, too. We can apply some of the same principles we see on the web to emails.
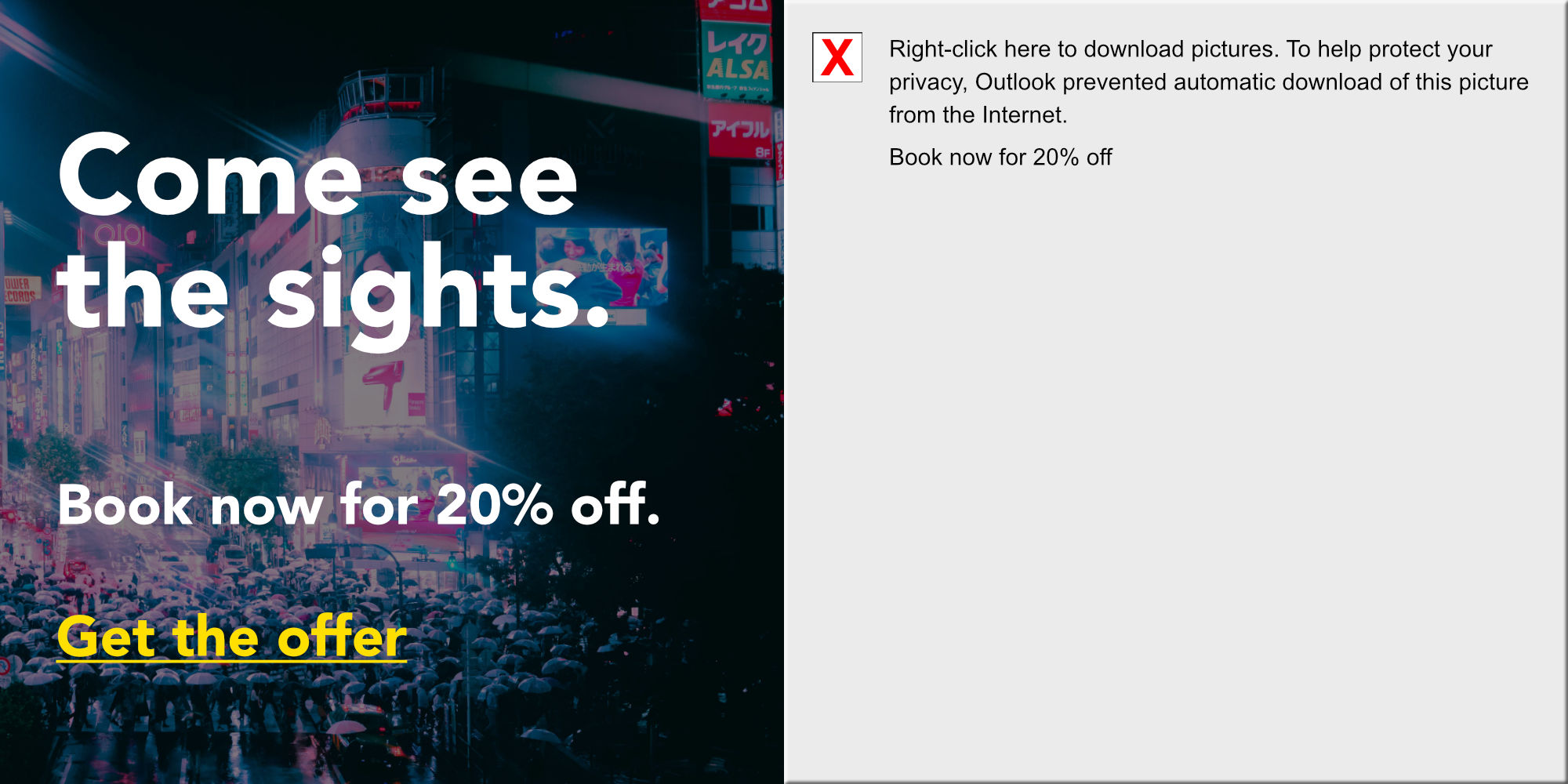
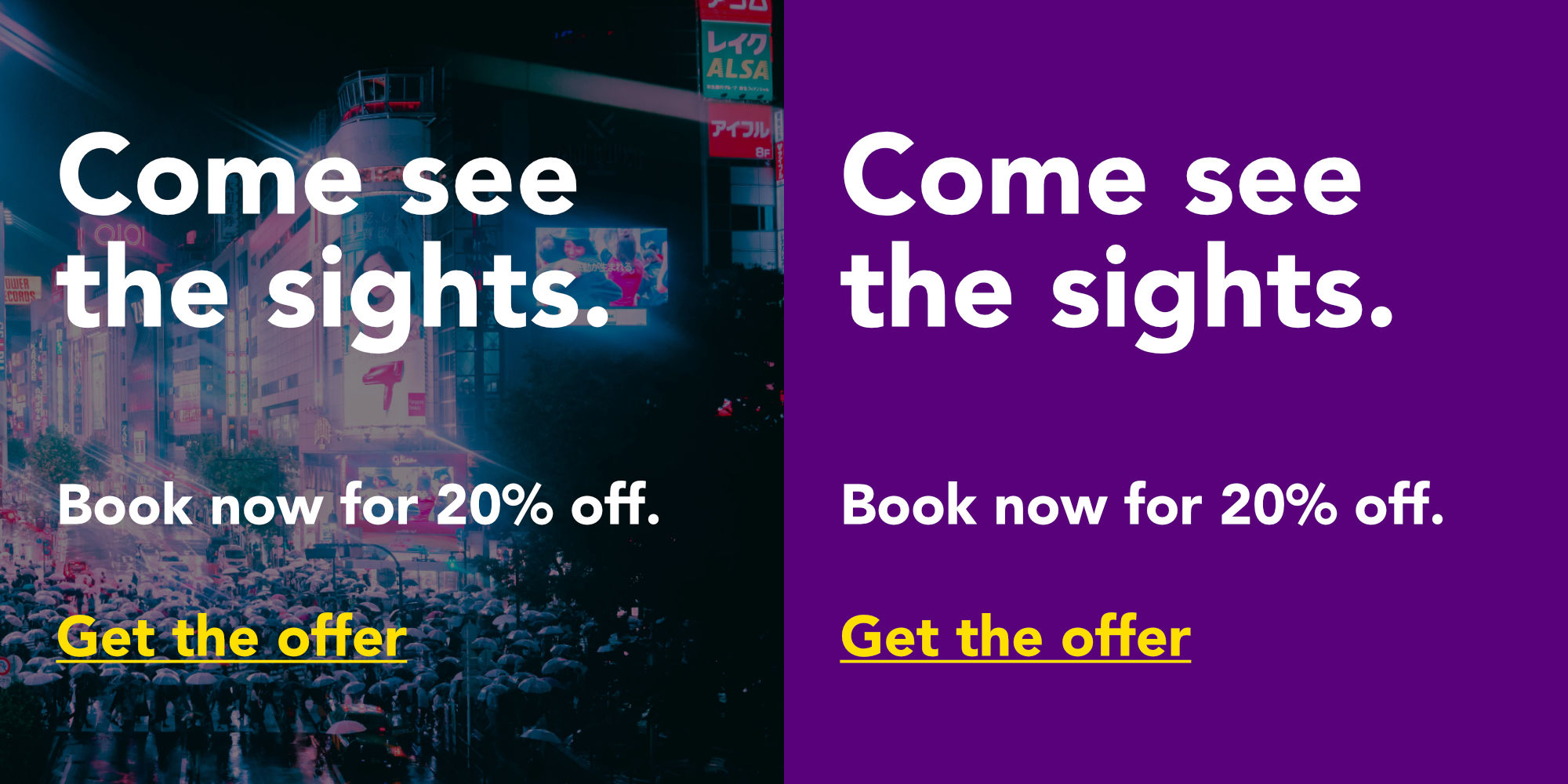
From a design perspective, relying on actual text—as opposed to text in images—is key. Designing defensively against image blocking is one of the best things we can do in email. Let’s look at an example:

On the left is an image-based content block with the blocked version on the right. Alternative text can be used in such scenarios, but a better method is to use background images, background colors, and styled HTML text instead, like below:

Now, even with images disabled, the content is easily readable.
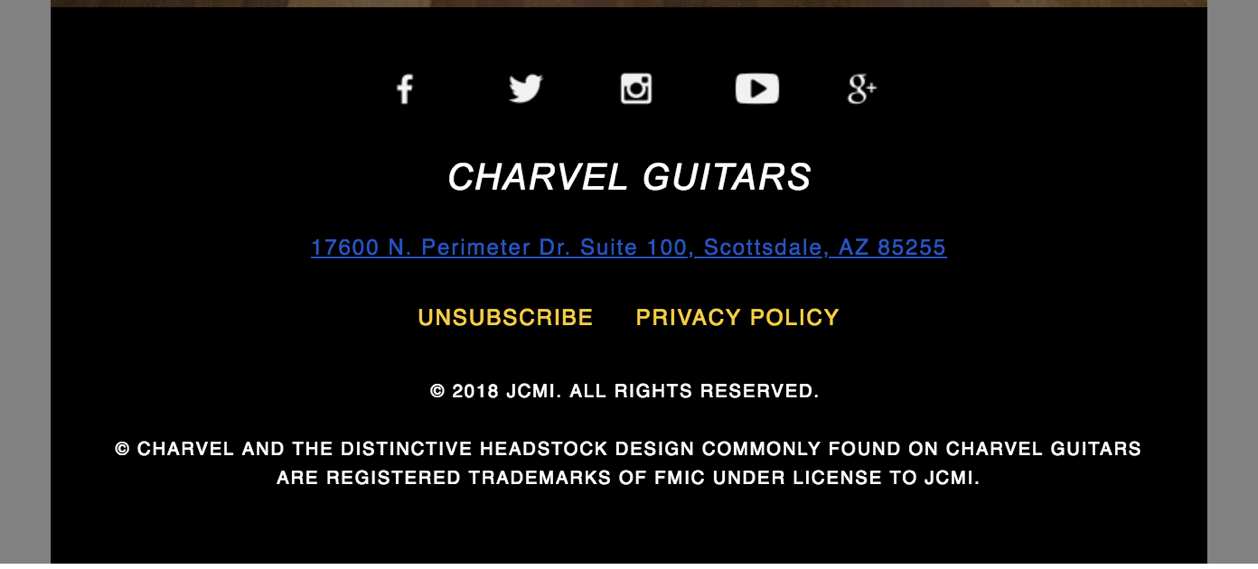
Styling text for accessibility should be a focus in email design. Combined with the use of semantic markup, we should style our content to create a clear hierarchy, with ample contrast for low vision users. Contrast should come both from the size of the type as well as color. This is especially important for mobile emails and content typically found in the footer of emails, like addresses and links.
A common design in email is using light text on a dark background for footers. Unfortunately, most mobile email clients will automatically link elements like addresses, turning them into underlined blue text. This can have disastrous results for even the best eyes:

You can override the styles of auto-linked content—while keeping the functionality—with some CSS in the head of your document.
/* iOS BLUE LINKS */
a[x-apple-data-detectors] {
color: inherit !important;
text-decoration: none !important;
font-size: inherit !important;
font-family: inherit !important;
font-weight: inherit !important;
line-height: inherit !important;
}
/* GMAIL BLUE LINKS */
u + #body a {
color: inherit;
text-decoration: none;
font-size: inherit;
font-family: inherit;
font-weight: inherit;
line-height: inherit;
}
/* SAMSUNG MAIL BLUE LINKS */
#MessageViewBody a {
color: inherit;
text-decoration: none;
font-size: inherit;
font-family: inherit;
font-weight: inherit;
line-height: inherit;
}
For actual links in emails, you should design them to be usable regardless of ability. This includes not relying on color alone to indicate a link—using underlined text is a convention for a reason. For buttons, you should design them to be easily understood as tappable buttons. Although email client rendering can make this difficult, tools like Campaign Monitor’s Bulletproof Buttons generator can be a great help.
Finally, you should design your emails to be both simple and responsive. Simple in the sense that the layout is not overly complex or confusing and can be easily scanned, and responsive in the sense that your email can adapt its layout and styles (especially text size) across a wide range of devices. There are a variety of ways to do that in email, from the traditional, media-query based methods to the more complex, email-specific ones, but regardless, you need to make sure users can access and use your email campaigns wherever they are.
Creating an Inclusive Email Experience
Web and email accessibility commonly focus on design and its implementation. While both create accessible experiences, it’s increasingly important to go beyond accessibility to try to be more inclusive, not only for users with differing abilities but for users with diverse experiences, cultures, and preferences. We can do this by reconsidering both the content and strategy of email marketing.
Content
If we’re working under the assumption that using live text is better than image-based text in email, we need to take a second look at what that text actually is.
Oftentimes, email marketers (or at least their stakeholders) try to cram everything under the sun into an email campaign. They equate emails with landing pages in the inbox and think that they can successfully include the same amount of copy as they would on a landing page. While I firmly believe that there is no fold in email, I do recognize that people have short attention spans. Keeping copy short has two major benefits.
First, by writing succinct copy, we can play to shortened attention spans. With the average time spent reading an email right around eleven seconds, this can be a huge win. An even bigger win, though, is that shorter copy forces us to use simpler language, and simpler language is great for accessibility and inclusion. Keeping copy short and readable, avoiding jargon, and writing with a more personal voice can go a long way towards building better, more inclusive relationships with subscribers.
An added benefit of using simpler live text is that it is easier to translate and localize for different regions. Despite recent political nationalism and isolationism, the world is becoming more connected and email marketers are sending to wider, global audiences. While companies could keep sending emails in their default language, localizing content shows subscribers that you care about including them and respecting their language, culture, and customs.
Finally, we should strive to use more diverse and inclusive imagery in emails. Although text should be the foundation of an email campaign, imagery can be just as important. Far too often, though, marketers default to stock photography that’s largely filled with affluent, white, western people. The world is a big place, though, and our emails should reflect that fact. Using photography that represents the diversity of race, gender, culture, economic standing, and experience can go a long way to creating more inclusive email experiences for subscribers.
Strategy
Deeper thinking around email strategy is becoming more important, too. Especially as people around the world voice concerns over privacy and device addiction, email marketers need to signal to subscribers that they take both seriously. And as more countries implement strict privacy regulations—like the GDPR—email is being scrutinized more than ever.
Consent and respect are increasingly the key to successful email marketing.
In the world of email, consent means only sending permission-based emails. Whether you’re using single or double opt-in confirmation processes, you need to make it clear to potential subscribers what they are signing up for. And forget about dark patterns like pre-checked consent agreements. The GDPR is (thankfully) making those a thing of the past:
Silence, pre-ticked boxes or inactivity should not constitute consent. – Recital 32 of the GDPR
And, under no circumstances should you buy an email list or send to people that haven’t explicitly asked to receive your emails.
We are also contending with the effects of digital addiction. As social media continues to undermine governments around the world and take a heavy toll on people’s mental health, we’re left trying to figure out how to exist in a world facing frequent backlashes against digital media.
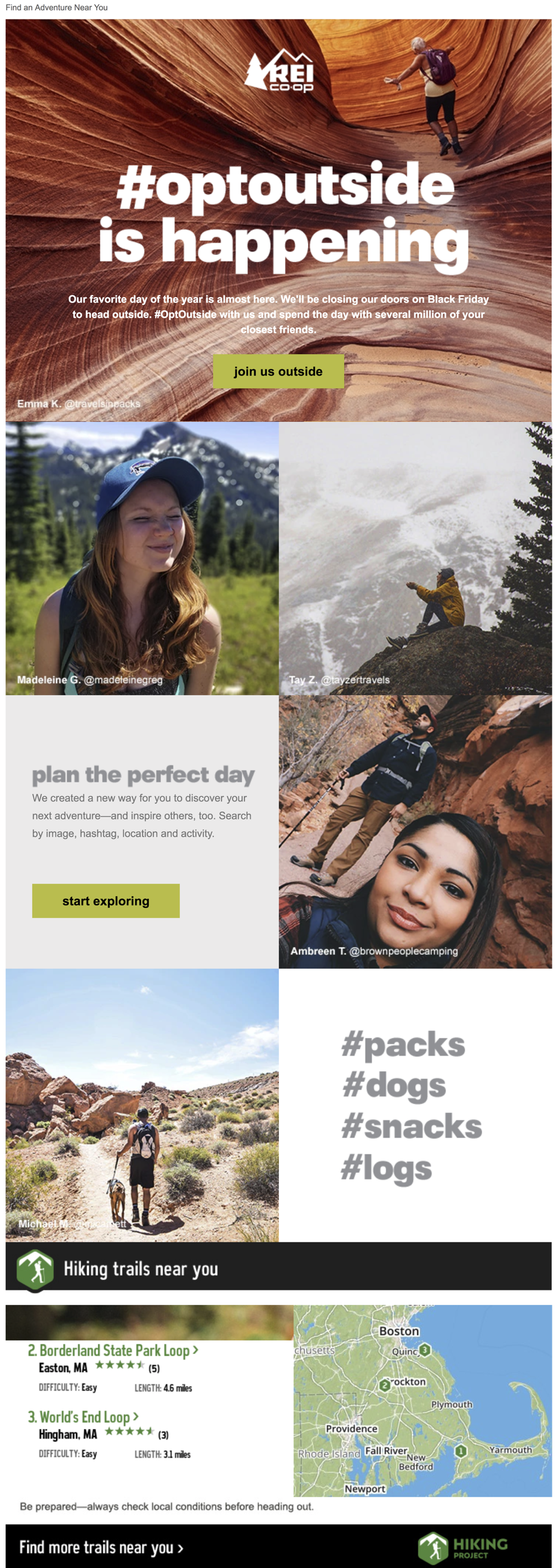
While email is rarely cited as the cause of similar problems, how many times do you pick up your phone and check your email throughout the day? Maybe we can rethink our sending strategy and make it more respectful not only of people’s privacy, but of their time and mental health, too. Instead of overloading people’s inboxes with sales emails and Black Friday coupons, what would happen if we followed the lead of companies like REI?

Even a simple reassessment of an onboarding email series could help alleviate a lot of digital overload and stress. Just like with writing email copy, instilling your overall email marketing program with simpler, more humane values can help create a better experience for subscribers, on top of a better relationship with customers.
Conclusion
Accessibility and inclusion should never be “set it and forget it”, especially in such a massively popular channel like email. With one-third of the world’s population using email and over 200 billion emails being sent every day (PDF, 586 kb), it can’t be. Although the tips in this article can help you create more accessible and inclusive email campaigns, it’s up to you to dig deeper, research your subscribers, and figure out how to cater to them. The technical tips above will create an accessible foundation, but the design, content, and strategy are what will allow you to forge deeper connections with your subscribers. And it’s those connections that will grow more valuable relationships, both from a business angle and—more importantly—a human one.