tl; dr (Too long; didn’t read)
- The A11y Rules Podcast was originally only available on Patreon.
- A website was created when the show became more popular.
- The website had to be accessible. Some barriers included the cost of podcasting platforms, and the general lack of accessibility of these platforms.
- WordPress, Seriously Simple Podcasting plugin, and Able Player are used for the podcast site.
- Implementing WCAG 2.1 did not take significantly more work than implementing WCAG 2.0.
Background
 I created the A11y Rules podcast because I wanted to get to know people involved in the accessibility industry. I wanted to know what made them tick. I was curious about what they thought about different aspects of our work. I still am curious about it! It dawned on me that these conversations I wanted to have should be shared with others. And the A11y Rules podcast was born.
I created the A11y Rules podcast because I wanted to get to know people involved in the accessibility industry. I wanted to know what made them tick. I was curious about what they thought about different aspects of our work. I still am curious about it! It dawned on me that these conversations I wanted to have should be shared with others. And the A11y Rules podcast was born.
At first, it lived only on Patreon. I didn’t want to build a website as well as get a podcast started if there wasn’t going to be interest in the podcast. Lo and behold! There was interest. This led me to focus on building a site. Patreon is good because it is the only platform of its kind. Patreon is bad because it is not accessible. Patreon is worse because they have consistently refused to address accessibility issues. But that is a story for another day.
Once the site was up, Glenda Sims approached me. Glenda is Deque’s lead of Accessibility Methodology Practice and Quality. Glenda is also involved with the W3C and on the WCAG 2.1 Working Group. The working group was looking for implementation sites to be able to push 2.1 forward to the next step of the process. Glenda asked me if I’d be interested in becoming one of these implementation sites. The only problem was – there was a very tight deadline! I had slightly more than two weeks, and I was at a conference for a large part of that time.
This is how I selected a podcasting platform, made it accessible, and then made it meet WCAG 2.1.
Audio transcripts
Before getting into making the site accessible, I should mention transcripts. Simply put: Transcripts are one of the most important aspects of making a podcast accessible. I won’t spend much time here talking about transcripts except to say:
- You need them.
- They need to be easy to find.
- You should say on your show that they are available.
I’ve written more about transcripts on a micro site dedicated to podcast accessibility.
Selecting a platform for the podcast
The first thing I had to do was to select what platform to use for a site for the podcast. That was perhaps one of the trickiest bit. There are many specialized podcasting platforms to choose from. These options have different plans and costs. There were three aspects that needed to be covered:
- File hosting
- Website
- Media player
File hosting
You need a robust file server if your show is going to be even half popular. It is, therefore, mission critical to have a system that provides podcast files hosting. All the systems I looked at did that. For a fee.
Site hosting
These services offer various options to create a podcast website. Or ways to integrate into other websites platforms. For example, Blubrry and Podbean offer a WordPress plugin. The sites developed by the platforms themselves fall quite shy of being accessible.
Media player
These services also each offer their own media player to be used. The players for these platforms, at the time I investigated them, were not fully accessible. This was in December 2017. Some were mostly usable. But there were always niggles that meant I couldn’t rely on them. On top of that, I had two further criterions:
- The site must be accessible, or customizable to be made accessible.
- The platform must be free, or have a low cost.
I looked at several popular options, including Podbean, Libsyn, Blubrry, and Soundcloud. None of the options I looked at satisfied either or both of my criteria.
The podcast website
In the end, I opted to use WordPress as a platform, because I knew it relatively well. I was able to keep Patreon as a robust file hosting service which doesn’t cost me anything. I use a podcasting plugin that simplifies the management of the podcast within WordPress. I am using Able Player for the media player.
WCAG 2.0 vs WCAG 2.1
I hadn’t been thinking about WCAG 2.1 when I began putting the A11y Rules Podcast website together. So the majority of the work was done to comply with WCAG 2.0. I’ll write a bit about specifically complying with 2.1 later on.
Theme
I did not want to spend a lot of time on site design. I slightly modified the default theme TwentySeventeen. I had to nut out some conflicts between the theme styling and the podcasting plugin, particularly around link styling.
Plugins
I always try to minimize the number of plugins I use on a site. From an accessibility perspective, one of my go-to is always Joe Dolson’s WP Accessibility. It does a lot of the heavy lifting to fix common accessibility issues.
Simply Podcasting plugin
I chose Simply Podcasting as the plugin to manage the podcast on WordPress. It gave me many desirable options. Including being able to run different shows and have dedicated guest pages. I could not use the default media player. Therefore I changed the media player (more on that later).
The player
Seriously Simple Podcasting plugin ships with MediaElement.js. It isn’t a bad player. And it is even mostly accessible. However, there were a few aspects of it that were problematic. There were issues with this player involving missing or invalid ARIA attributes. While I committed patches, they hadn’t come through by the time I needed the player fixed.
I also had issues with visible focus on some of the player’s elements. I could never ascertain whether or not these were conflicts with the WordPress theme or a problem specific to the media player.
I opted to use a different player. I chose Able Player, a fully accessible cross-browser HTML5 media player. This is the media player used by the W3C’s Web Accessibility Initiative.
Implementing Able Player
There were two issues that needed to be sorted in order to use Able Player. First, it needed to work within WordPress. Second, it needed to work with the podcast plugin: accessing the podcast files and be used in place of the default Media Elements player.
Able Player and WordPress
I was in luck here as well! Someone had created a plugin to implement Able Player in WordPress. That turned out to be quite easy. It even included some straightforward shortcodes to use in posts. With the link to the podcast file itself, loading the player for each episodes becomes as simple as adding something like this in each podcast post: [able_player src="link-to-media-file.mp3"]
Able Player instead of Media Elements
This took a bit more work. However, Castos, the makers of the Seriously Simple Podcasting plugin, provide good documentation. There’s a filter that allows hiding the player. That was, also, quite straightforward:
add_filter( 'ssp_show_media_player', '__return_false' );
WCAG 2.1 Success Criteria
I opted to meet Level AA. Several of the new features in WCAG 2.1 did not apply to the podcast site. Which left me with only a few success criteria to meet.
1.3.5 Identify Input Purpose (AA)
The W3C states: “The intent of this Success Criterion is to ensure that the purpose of a form input collecting information about the user can be programmatically determined so that user agents can extract and present this purpose to users using different modalities.”
It was not initially completely clear to me what was required to meet this. I had conversations with different people involved in the working group. And I was getting different responses. In the end, it was clarified that this could be met using auto-complete features in my contact form. I ended up removing the contact form because of problems with error messaging not being programmatically associated to problematic inputs (ironically, this is a WCAG 2.0 failure). Eventually, I’ll find time to modify the form, but not having a contact form hasn’t been an issue so far.
See Understanding SC 1.3.5 for the W3C’s in-depth explanation.
1.4.10 Reflow (AA)
The W3C states: “The intent of this Success Criterion is to support people with low vision who need to enlarge text and read it in a single column. When the browser zoom is used to scale content to 400%, it reflows – i.e., it is presented in one column so that scrolling in more than one direction is not necessary.”
I was lucky that the TwentySeventeen theme had that sorted. Not a huge issue. The featured guest custom widget was causing some horizontal scrolling. I had styled that aspect of the site quickly. I had to go back and update it later to make it work.
See Understanding SC 1.4.10 for the W3C’s in-depth explanation.
1.4.11 Non-Text Contrast (AA)
The W3C states: “The intent of this Success Criterion is to ensure that active user interface components (i.e., controls) and meaningful graphics are distinguishable by people with moderately low vision.”
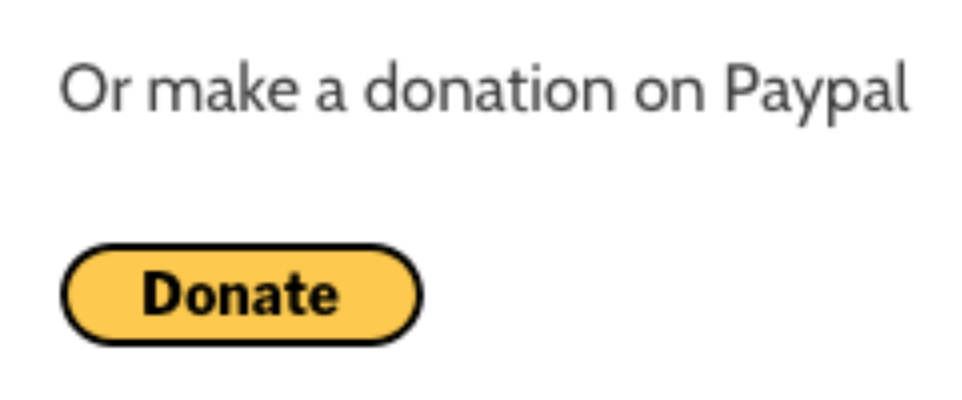
There were a couple of buttons and Call to Actions that were problematic. For example, the Paypal Donate button had a contrast ratio of 1.6:1 (Foreground yellow #FFC439, as generated by Paypal). The solution here was to use a black border on the outer rim to reach a minimum contrast of 3:1. These buttons relied on images and/or image of text, which led to further issues with the new 2.5.3 success criteria (addressed next).
See Understanding 1.4.11 for the W3C’s in-depth explanation.
2.5.3 Label in Name (A)
The W3C states: “The intent of this Success Criterion (SC) is to help ensure that people with disabilities who rely on visual labels can also use those labels programmatically. Controls are often labeled with visible text. Controls also have a programmatic label, known as its Accessible Name. Users have a much better experience if the visible text labels of controls match their accessible names.”
This came to play with the same Paypal donation button that had non-text contrast issues (see 1.4.11 above). The button used an image, which had an alt attribute of “Make your payments with PayPal. It is free, secure, effective”. The solution here was to get rid of the image and use a bit of CSS to make it look like a button. The value of the button is now “Donate”, which can be used by a speech-to-text user. I made sure to leave the border around it to achieve a high contrast, even though it was no longer exactly a non-text contrast issue.

See Understanding 2.5.3 for the W3C’s in-depth explanation.
Wrapping it up
There are many ways to ensure your podcast website is accessible. Do remember transcripts first and foremost. But don’t forget that people with different impairments will need to be able to use the site. Some aspects that are typically difficult include being able to navigate the site and operate the media player with only the keyboard. Don’t forget visible focus indicators!
Look at the new success criteria in WCAG 2.1. Chances are you won’t have a lot of extra work to make your site comply with the new criterions. Accessibility isn’t just about compliance though. Do yourself a favour and test the site with real people with disabilities (check out Access Works as a great resource for this)! And if you implement accessibility for your podcast website, Ivd love to hear about it.